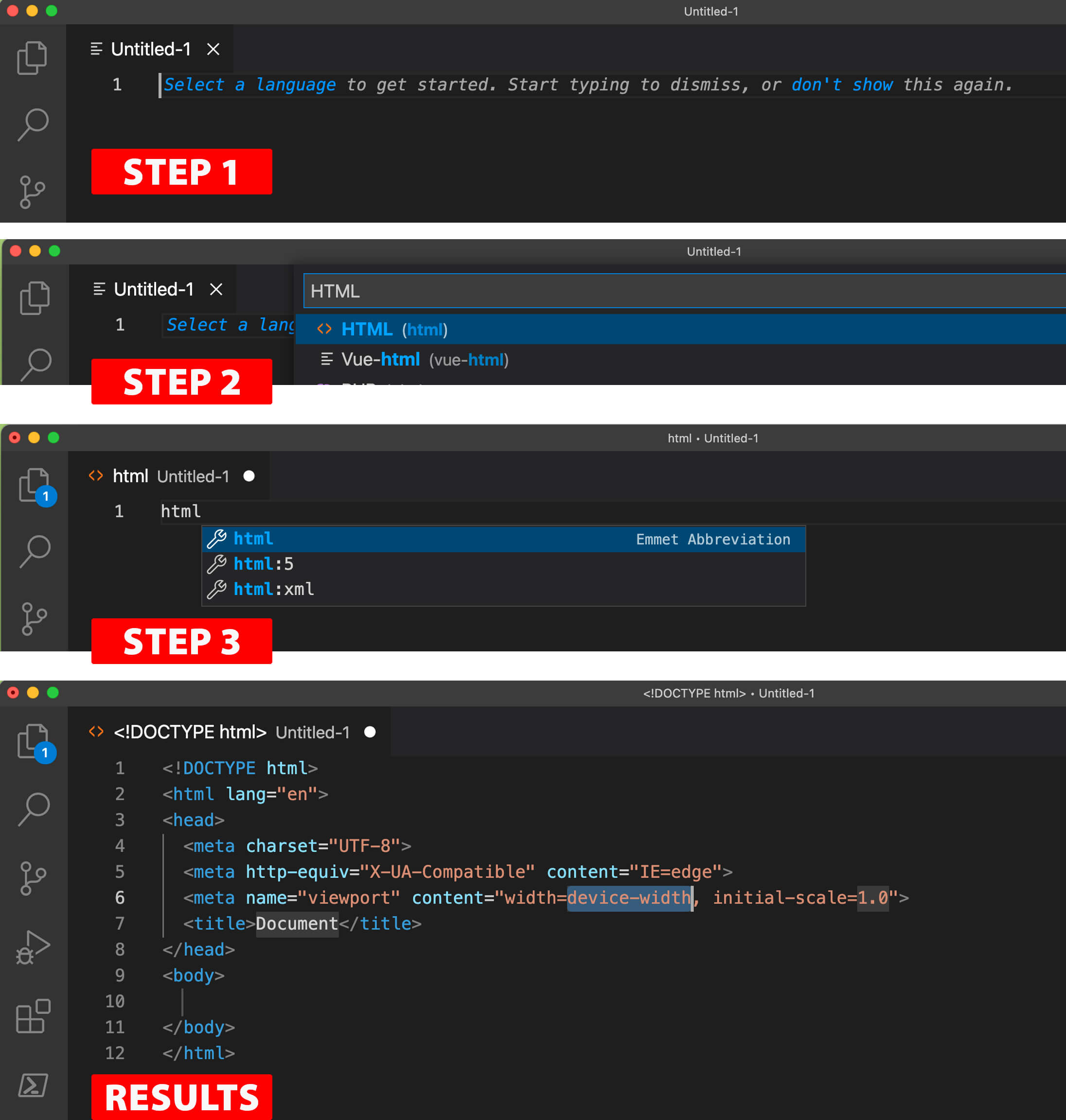
DOCTYPE-html-html-lang-en-head-meta-charset-UTF-8-meta-name-viewport-content-/README.md at main · solveforcecom/-DOCTYPE-html-html-lang-en-head-meta-charset-UTF-8-meta-name-viewport-content- · GitHub

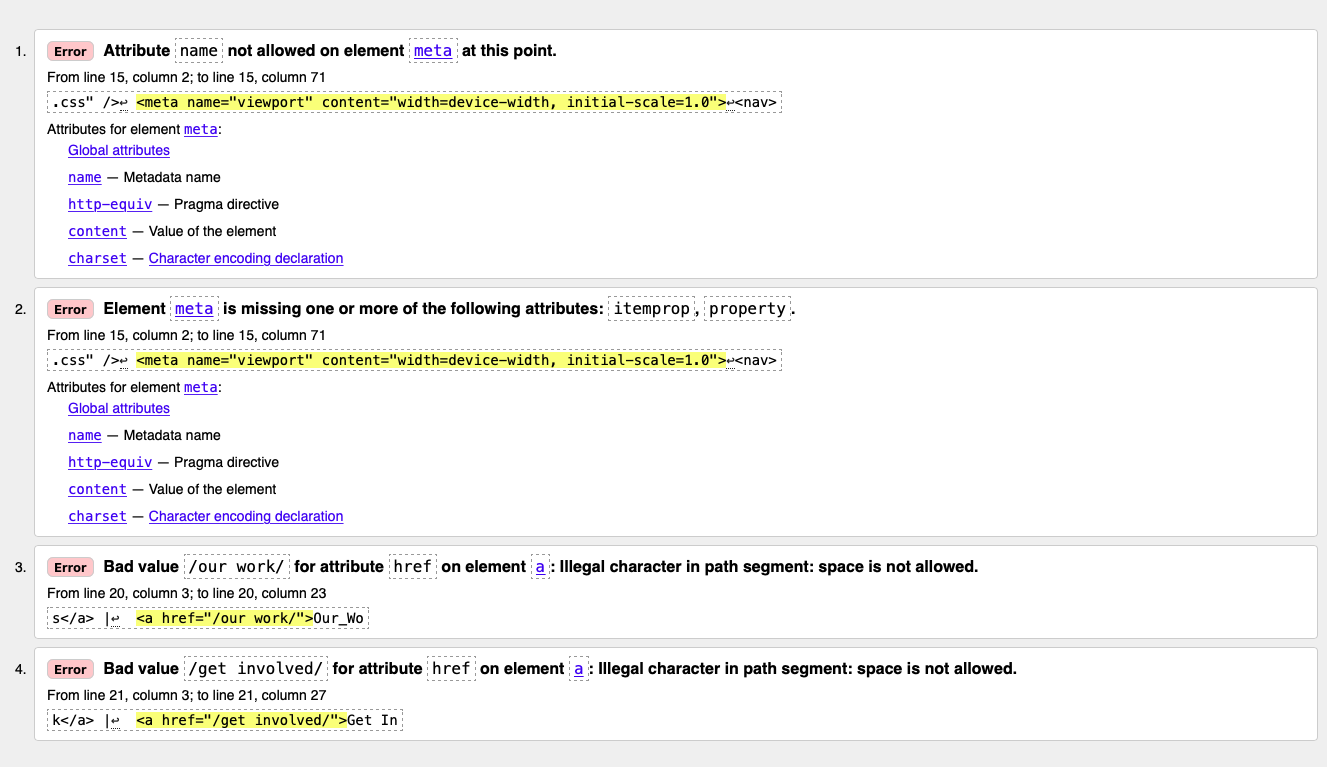
javascript - Viewport argument value "device-width;" for key "width" not recognized. Content ignored - Stack Overflow

Super Dynamic Scaling of SAP ITS Mobile Application Screens using HTML Viewport Meta Tag | SAP Blogs

html - What is initial scale, user-scalable, minimum-scale, maximum-scale attribute in meta tag? - Stack Overflow


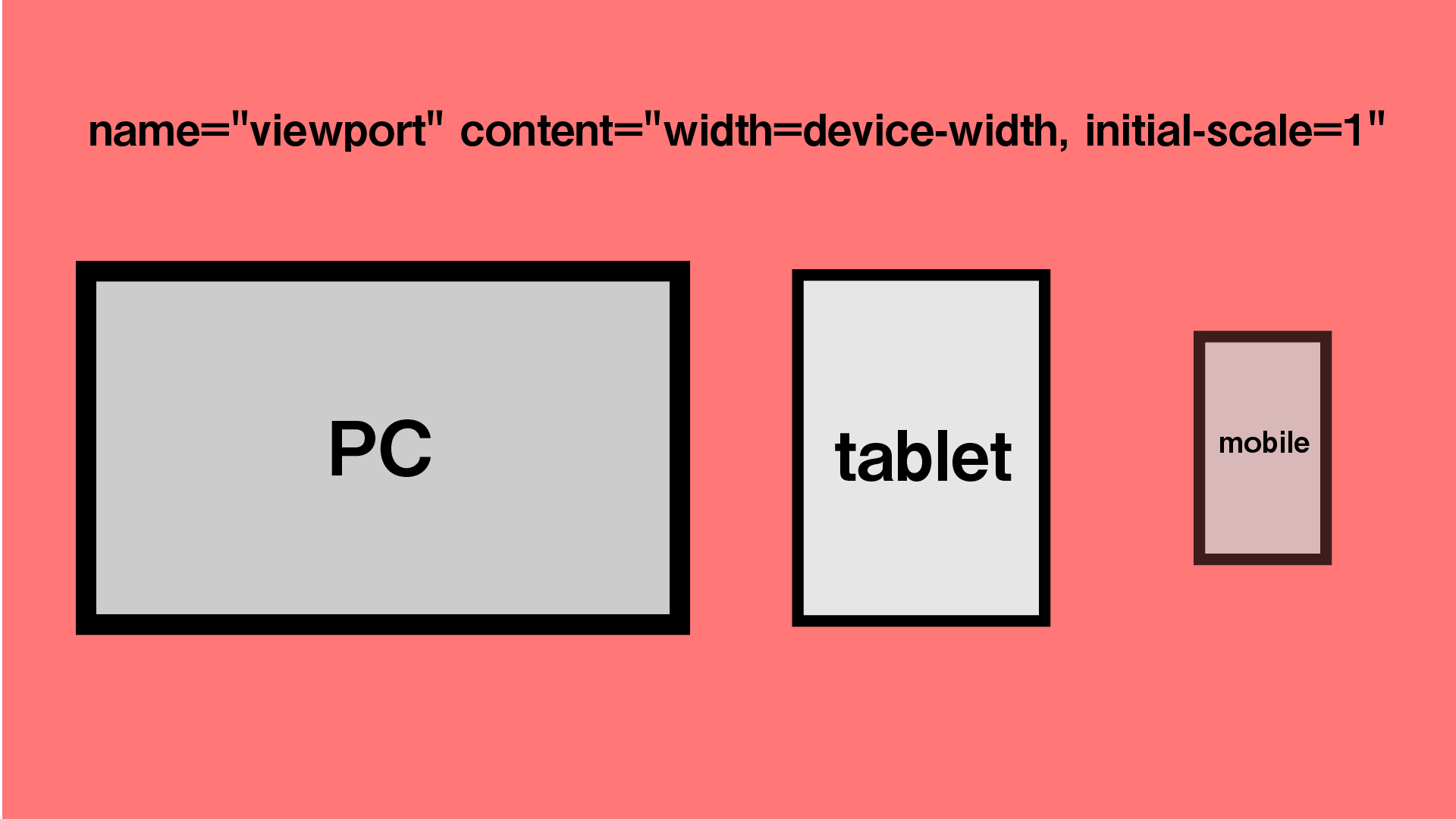
![Why Adding HTML Meta Name Viewport, Width Initial Scale is a [ MUST ]? - YouTube Why Adding HTML Meta Name Viewport, Width Initial Scale is a [ MUST ]? - YouTube](https://i.ytimg.com/vi/Gm-1fcYo19M/maxresdefault.jpg)