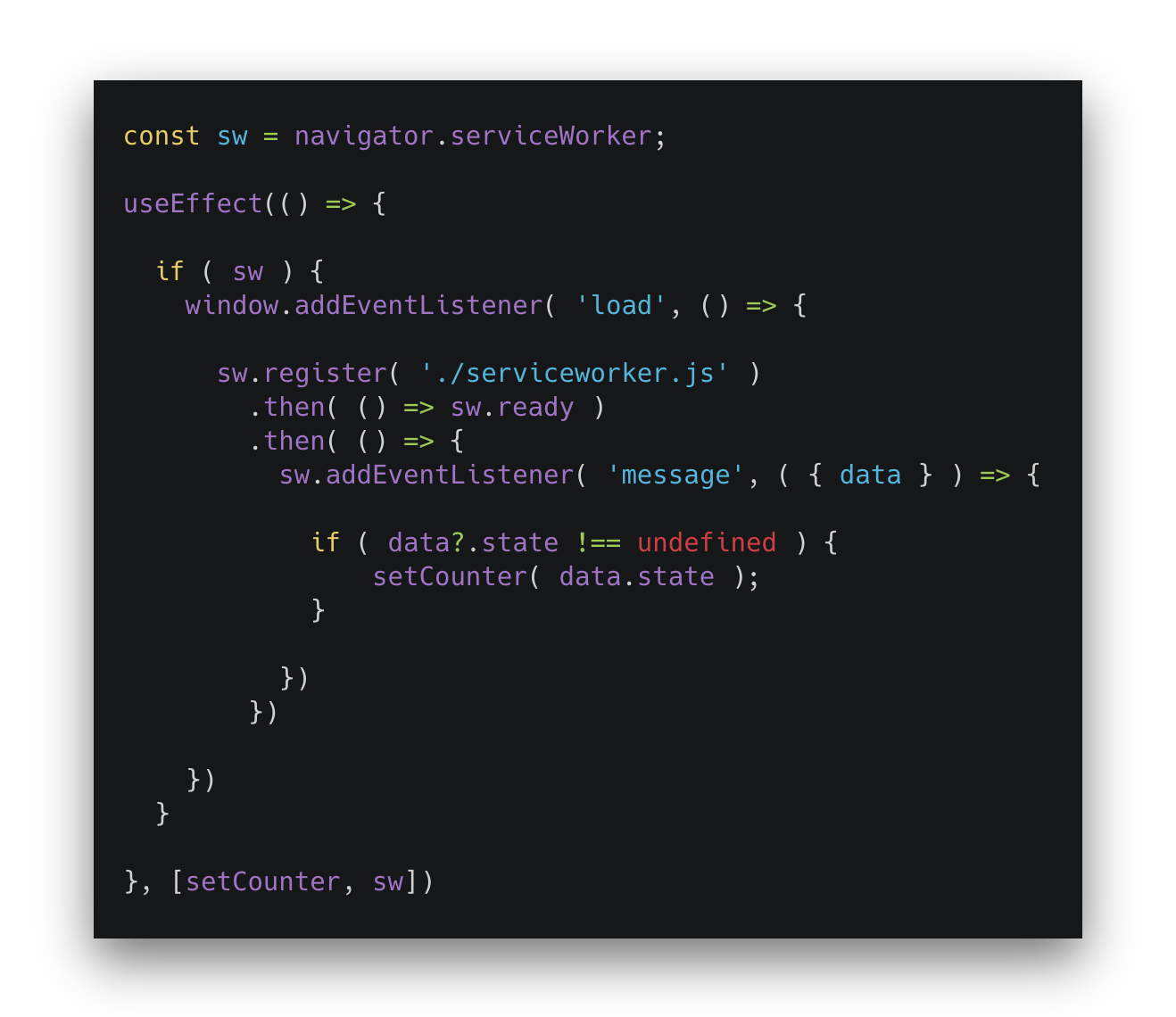
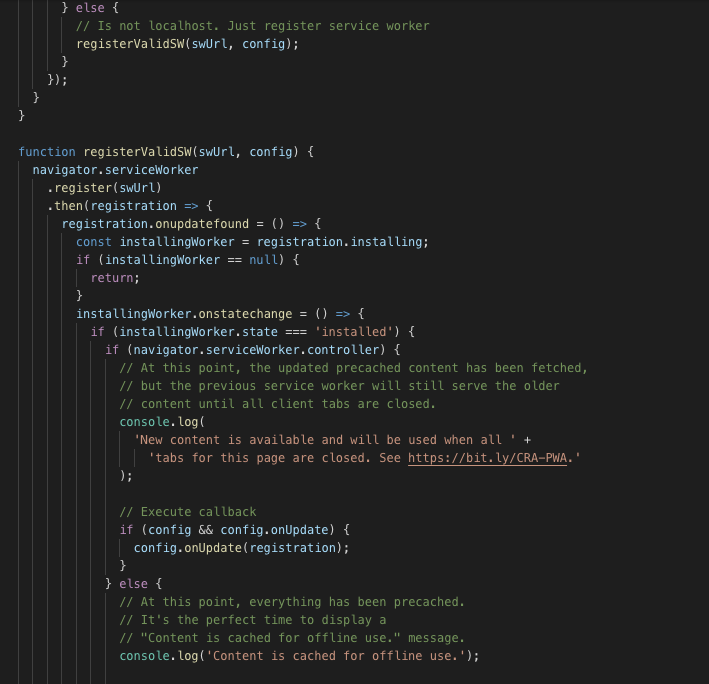
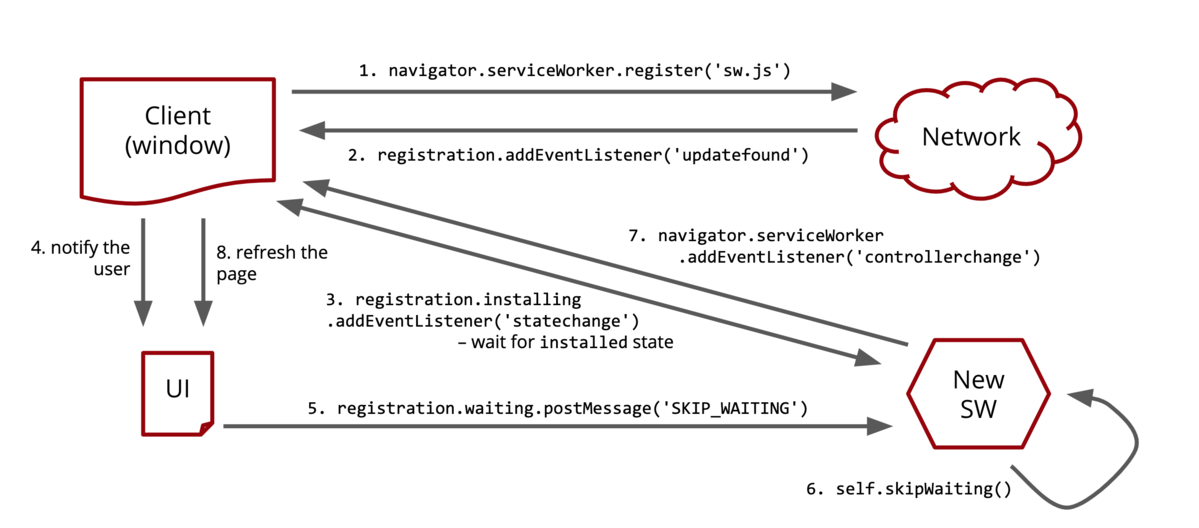
javascript - Are all these multiple checks really required to handle a new service worker update? - Stack Overflow

Implementations are missing navigator.serviceWorker in workers · Issue #1552 · w3c/ServiceWorker · GitHub

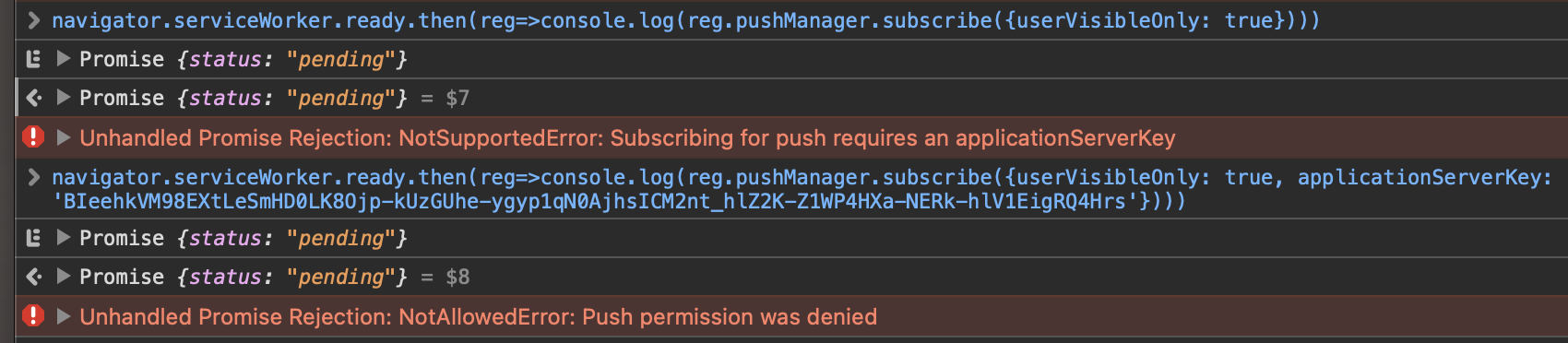
Thomas Steiner on X: "@MSEdgeDev Is this an #EdgeBug? navigator. serviceWorker.ready returns a SW registration, but navigator.serviceWorker.controller is null. ⤵ https://t.co/tUnoQvO5EV" / X
navigator.serviceWorker.ready has surprising calling-frame behavior · Issue #356 · w3c/ServiceWorker · GitHub

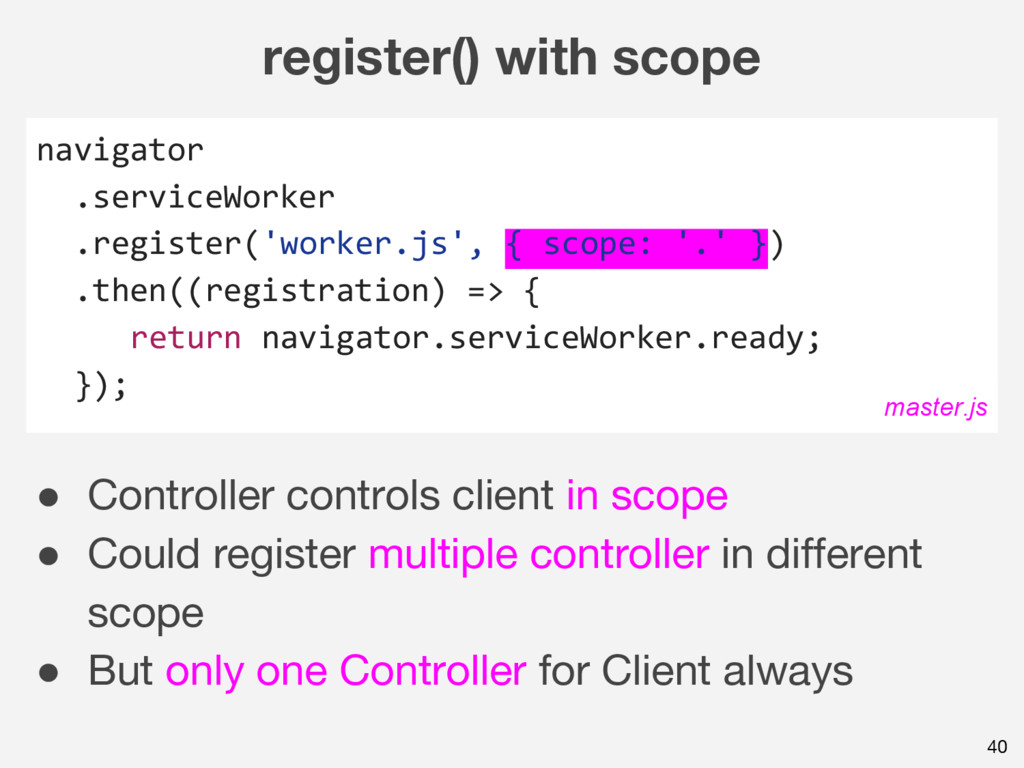
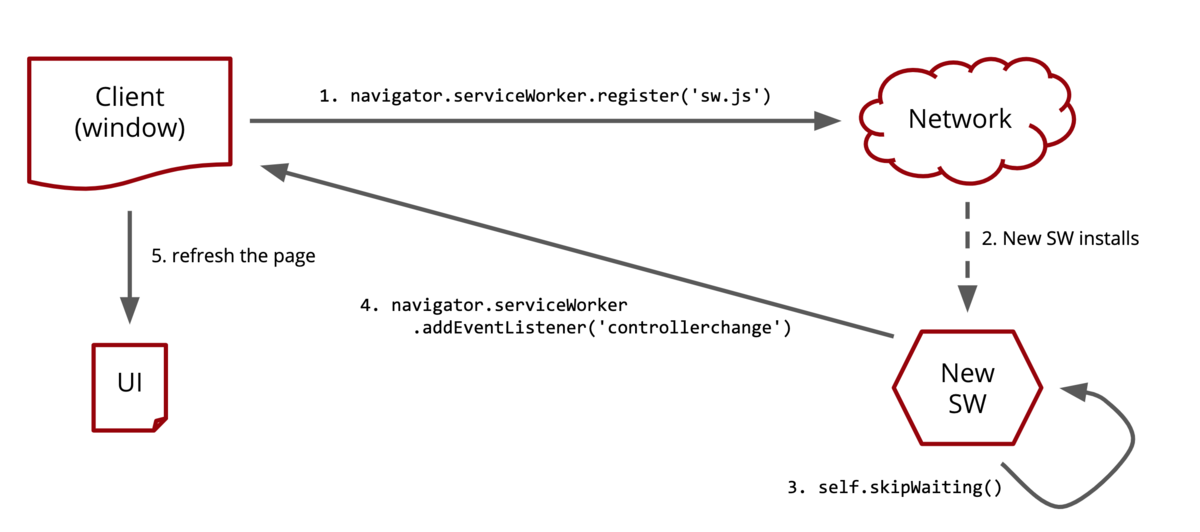
Maxim Salnikov - Service Worker: taking the best from the past experience for the bright future of PWAs - Codemotion Milan 2018 | PPT

service worker - odoo16.com/event : Safari cant open page FetchEvent.respondWith received error: NotSupportedError: operation is not supported (WebKitServiceWorker:0) - Stack Overflow