
Navigation in React Native Apps. In this article, we are going to learn… | by Shaik Ahron | Level Up Coding
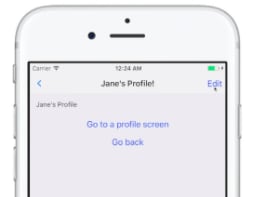
![javascript - React Native - React Navigation TapBar Action Button stays visible [Myfitnesspal look alike] - Stack Overflow javascript - React Native - React Navigation TapBar Action Button stays visible [Myfitnesspal look alike] - Stack Overflow](https://i.stack.imgur.com/Kcpbv.jpg)
javascript - React Native - React Navigation TapBar Action Button stays visible [Myfitnesspal look alike] - Stack Overflow

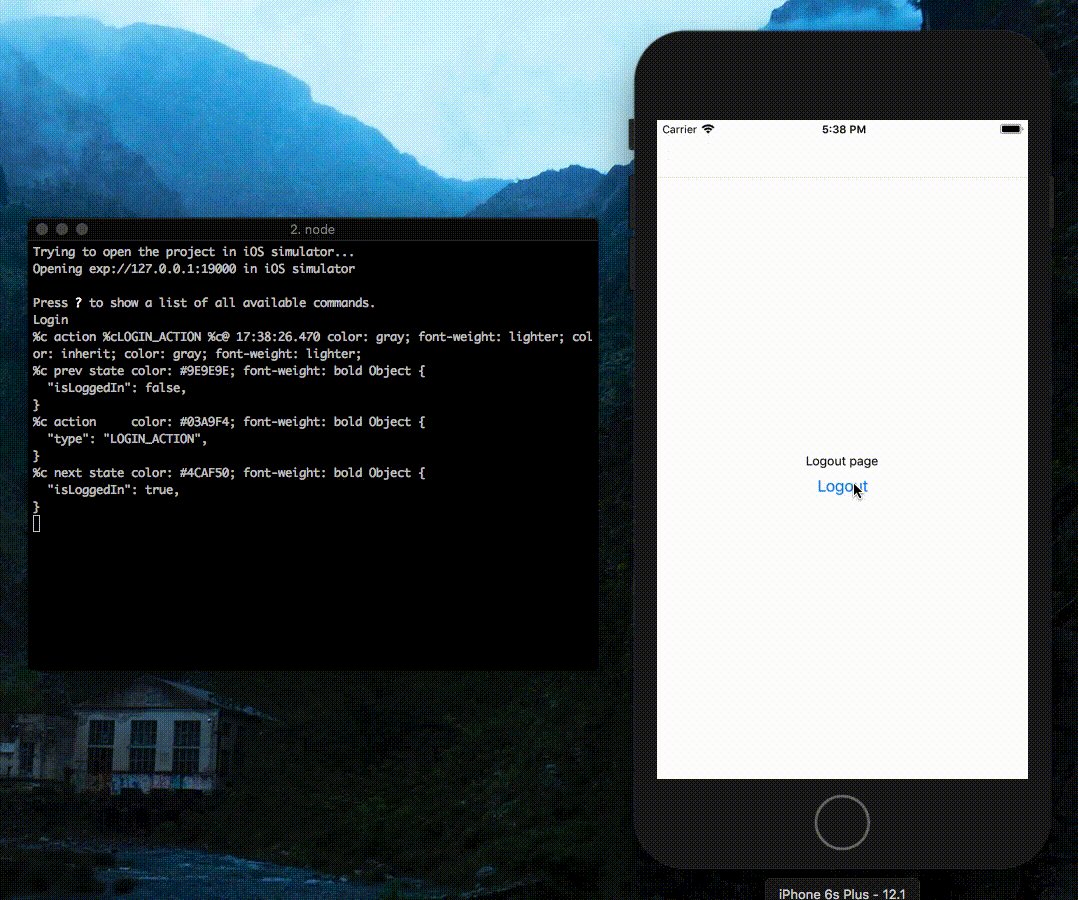
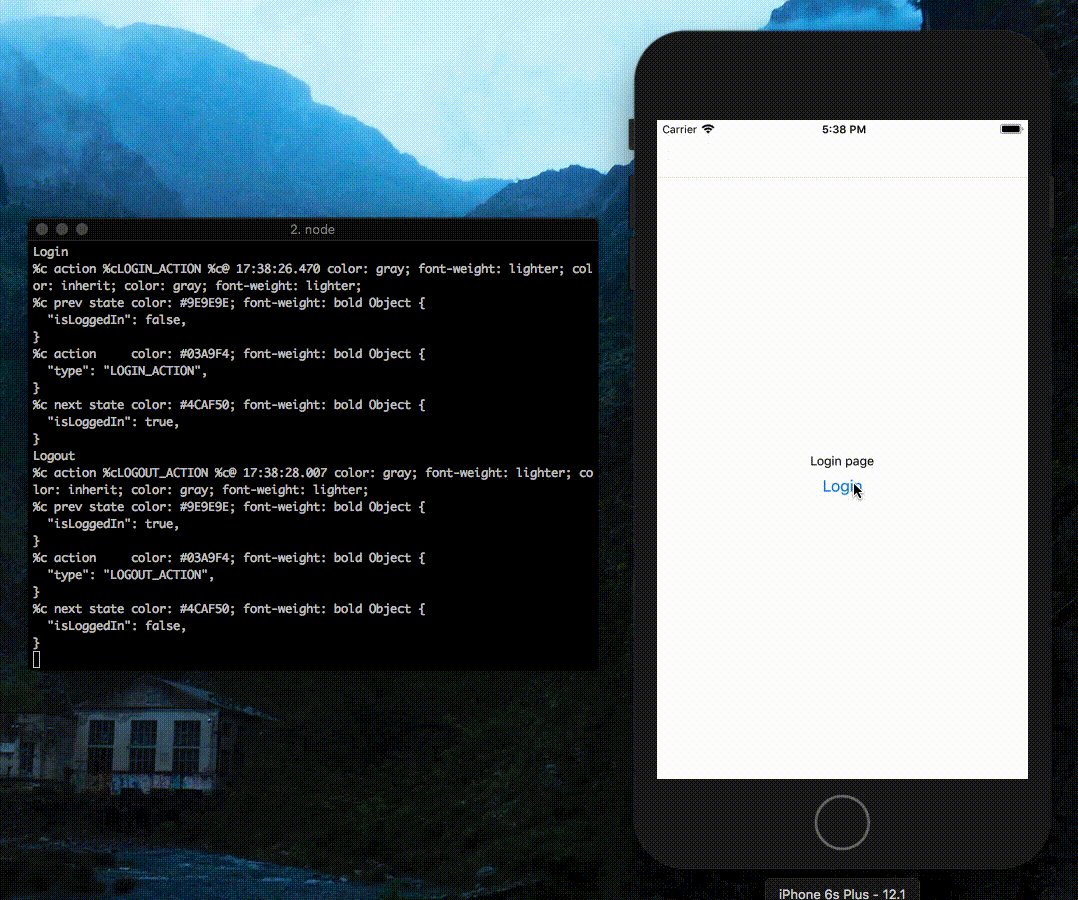
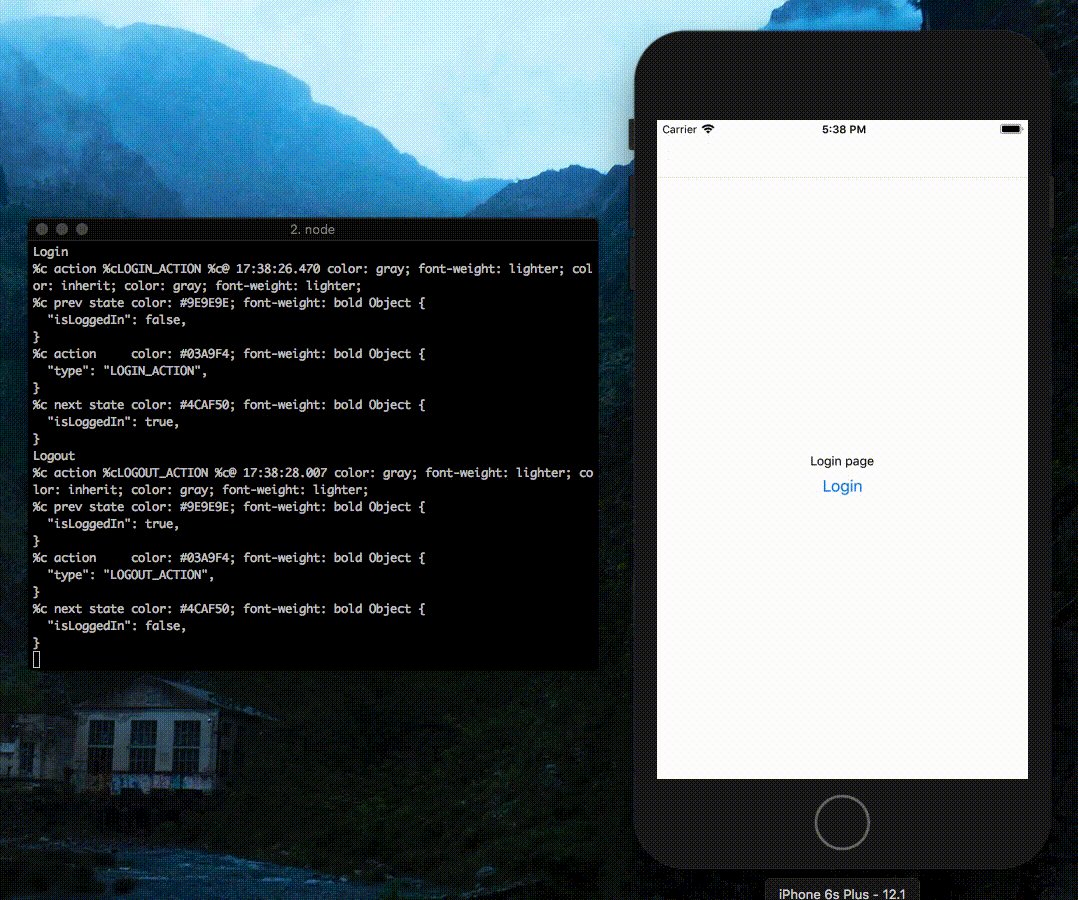
Navigate from Redux actions with React Navigation in your React Native app | by Daria Rucka | Medium

navigation.dispatch in case StackActions.reset not working for web · Issue #20 · react-navigation/web · GitHub