
How does one implement expanding card animation/transition using react navigation (react-native)? - Stack Overflow

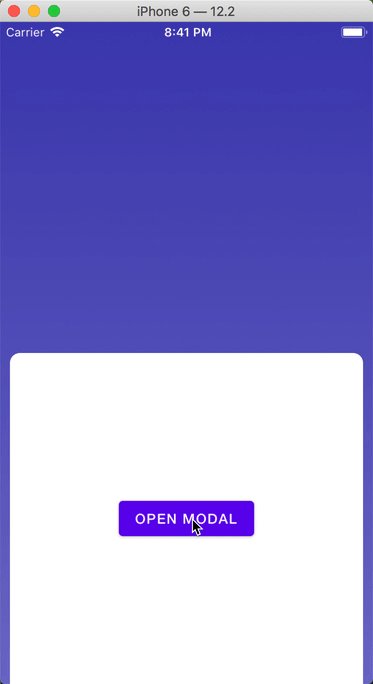
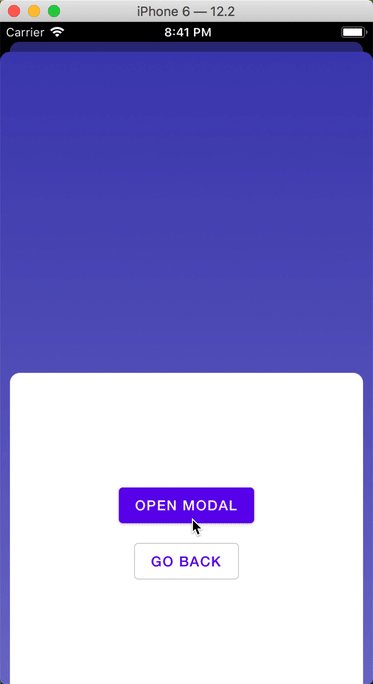
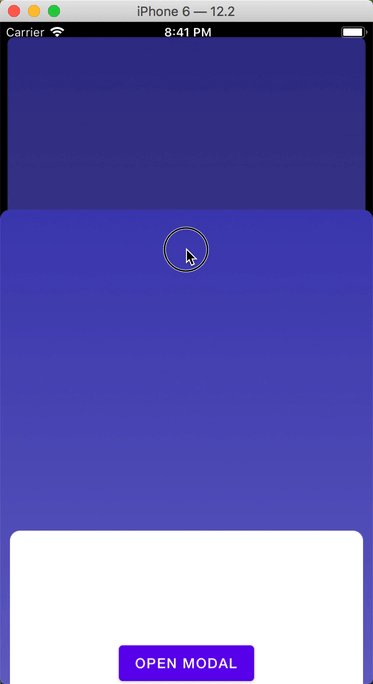
Use the same screen navigation animation both on Android/iOS with React Native + React Navigation - DEV Community

How can you have different transition animations between screens with react- navigation? - Stack Overflow

GitHub - Traviskn/react-navigation-slide-from-right-transition: A slide-from-right transition config for use with react navigation's stack navigator on android

Custom Stack Navigator header does not animate · Issue #6352 · react- navigation/react-navigation · GitHub