GitHub - samuelematias/react-native-status-bar-color: StatusBarColor 💡🎨 : A simple React Native App example of how to implement a StatusBar Color in a cross-platform way.
hiding statusbar leaves space above header · Issue #4336 · react-navigation/ react-navigation · GitHub

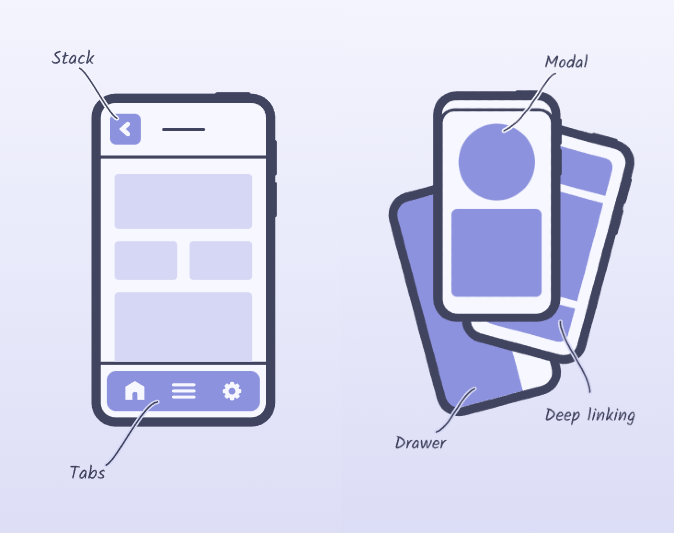
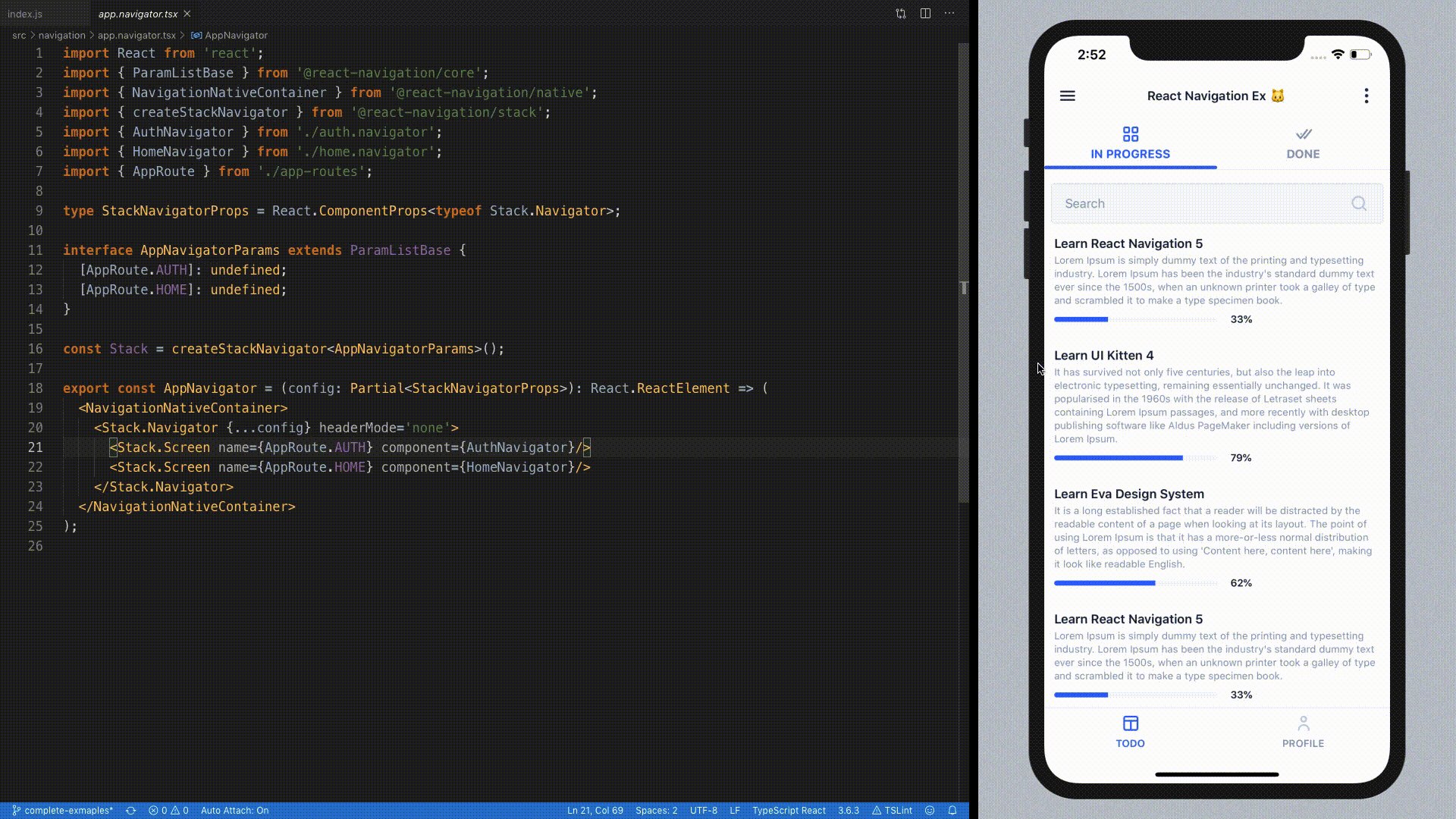
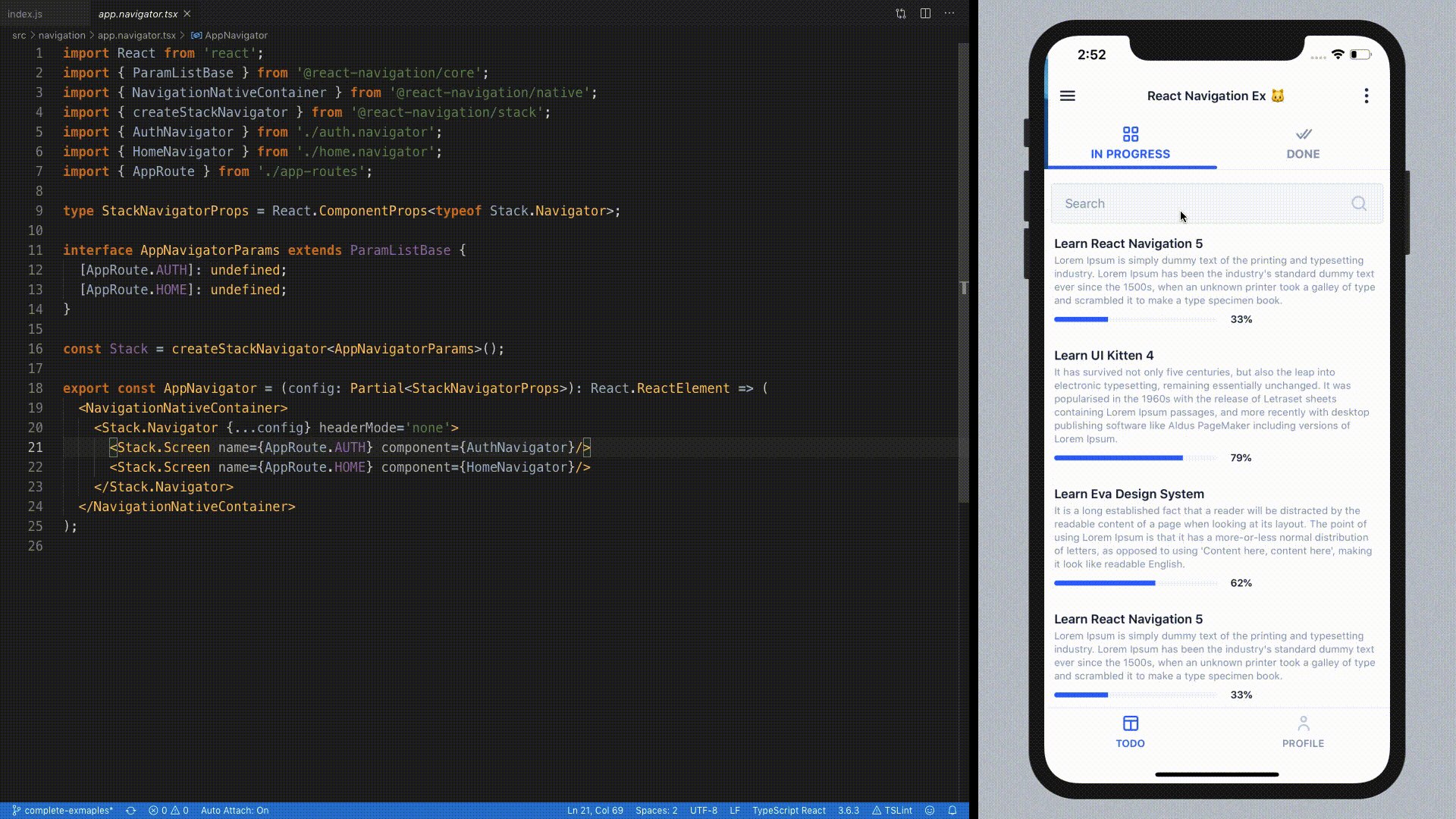
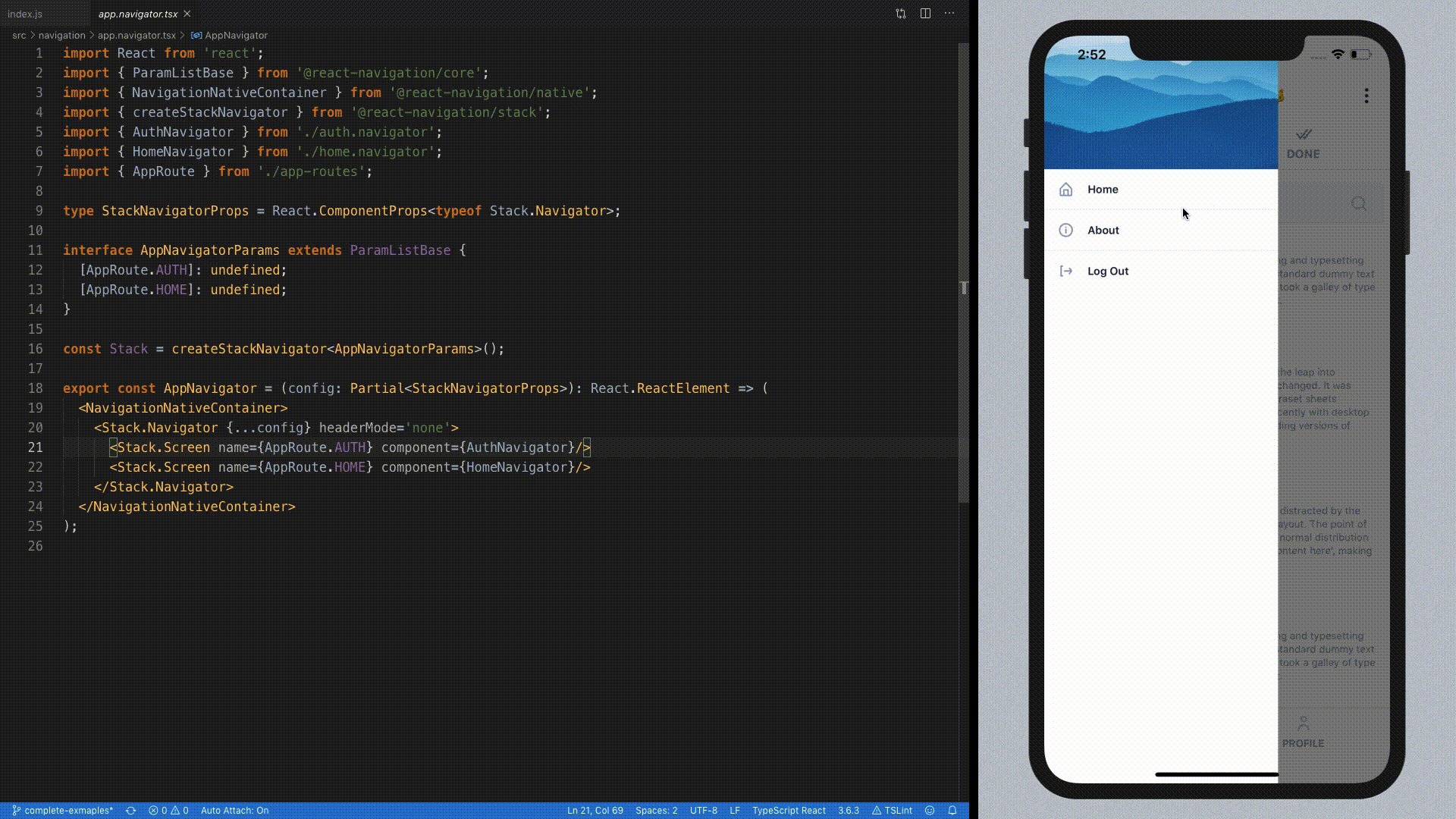
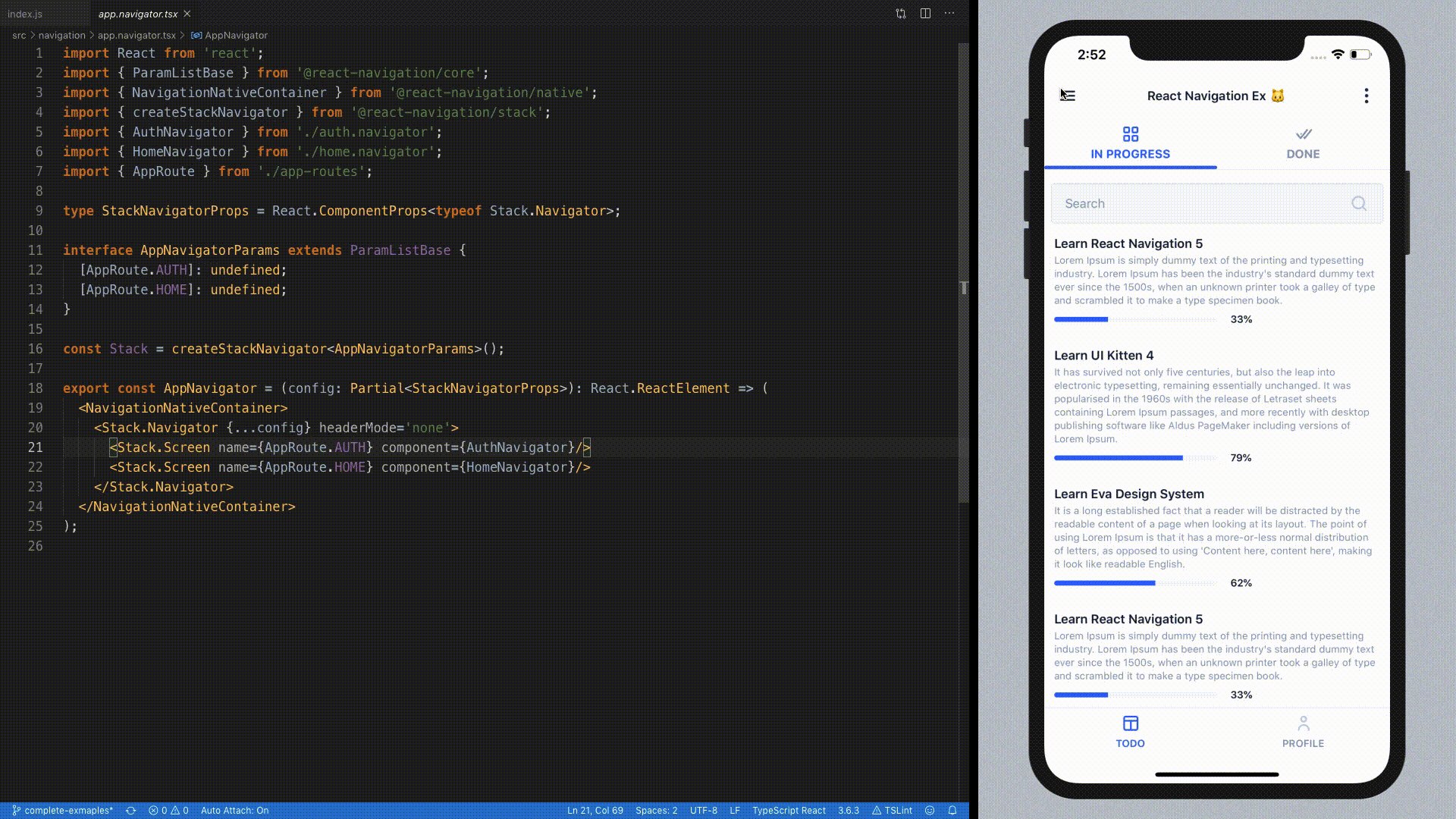
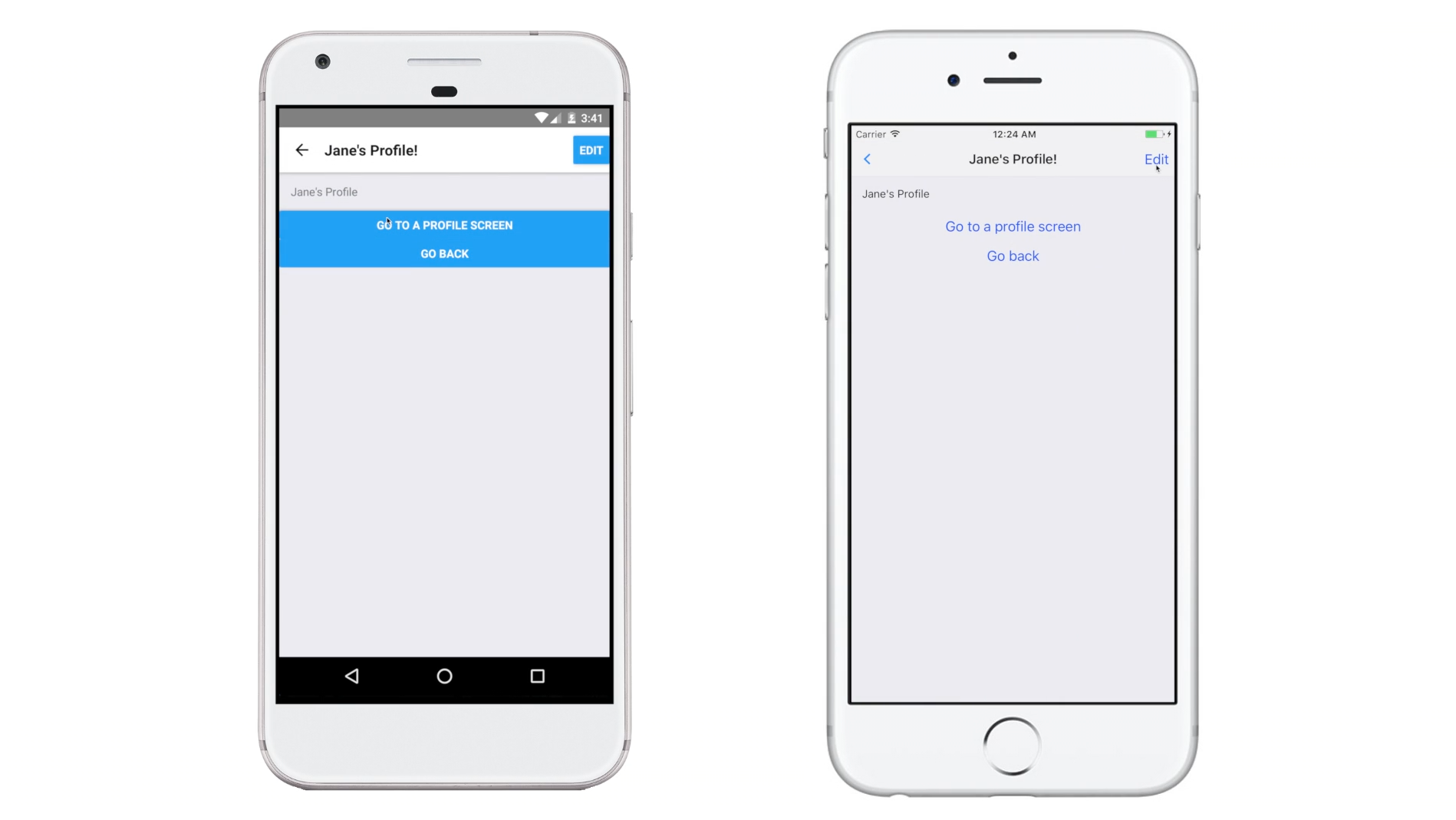
Navigation in React Native Apps. In this article, we are going to learn… | by Shaik Ahron | Level Up Coding
![V4] StatusBar not hiding in android after add react native navigation · Issue #5898 · wix/react-native-navigation · GitHub V4] StatusBar not hiding in android after add react native navigation · Issue #5898 · wix/react-native-navigation · GitHub](https://user-images.githubusercontent.com/345957/73611599-5eb36600-461e-11ea-8dd0-fdbe8f3de495.png)










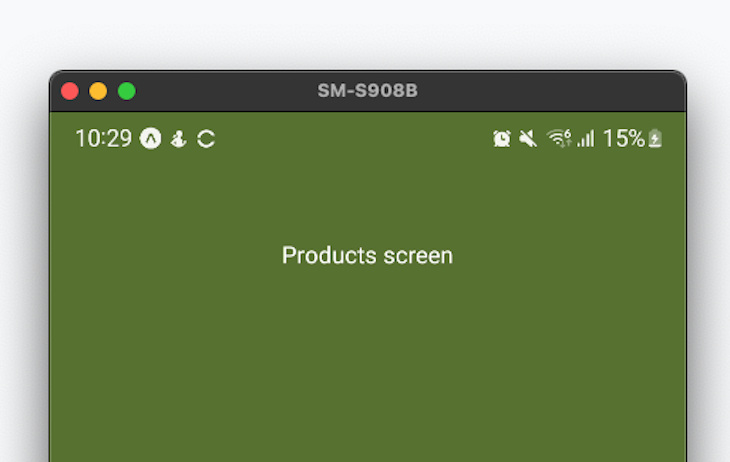
![Drawer Navigator render below status bar (margin top) [React Navigation] - Stack Overflow Drawer Navigator render below status bar (margin top) [React Navigation] - Stack Overflow](https://i.stack.imgur.com/L8drP.png)